Client: Ballard Power Systems
Collaborative Stakeholders: Red Rocket Creative (Design Agency), Client Team
Tools and Systems Utilized: WordPress, UX feedback loops, performance optimization tools
Project Background
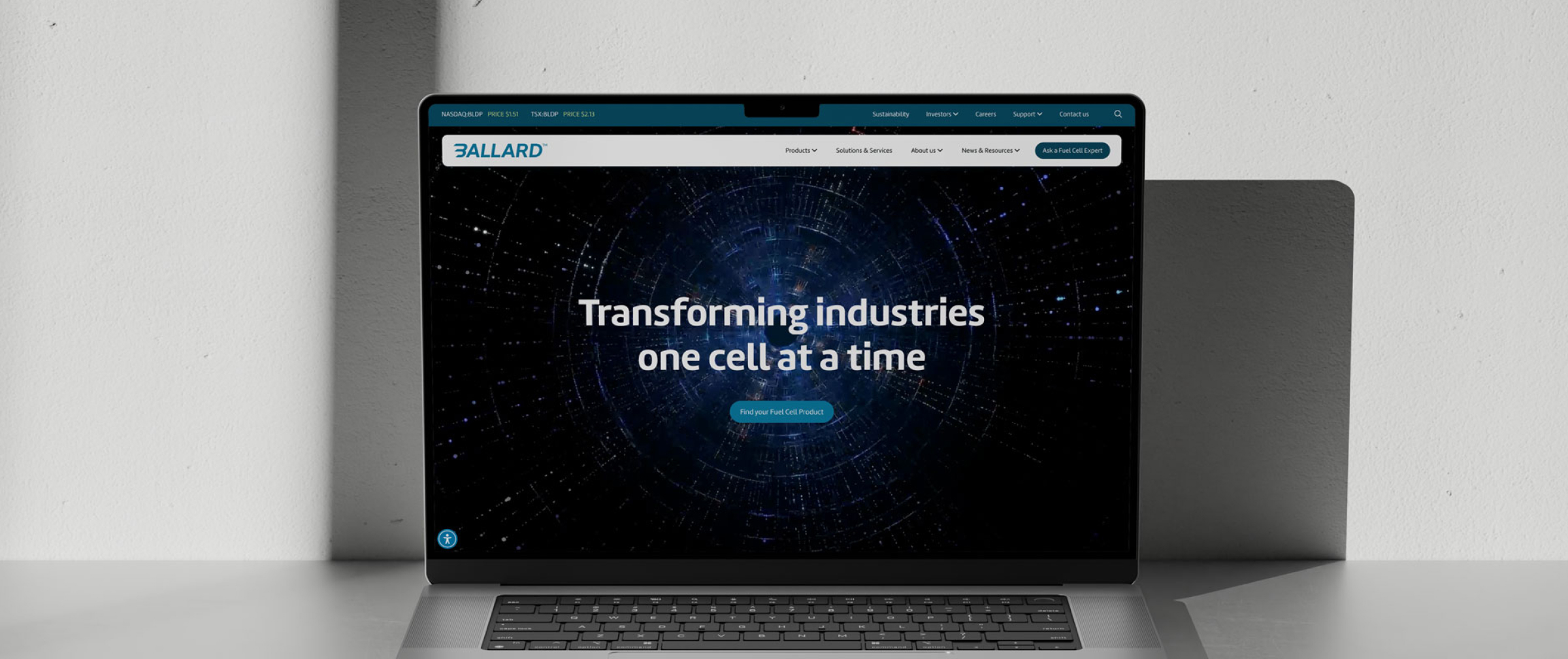
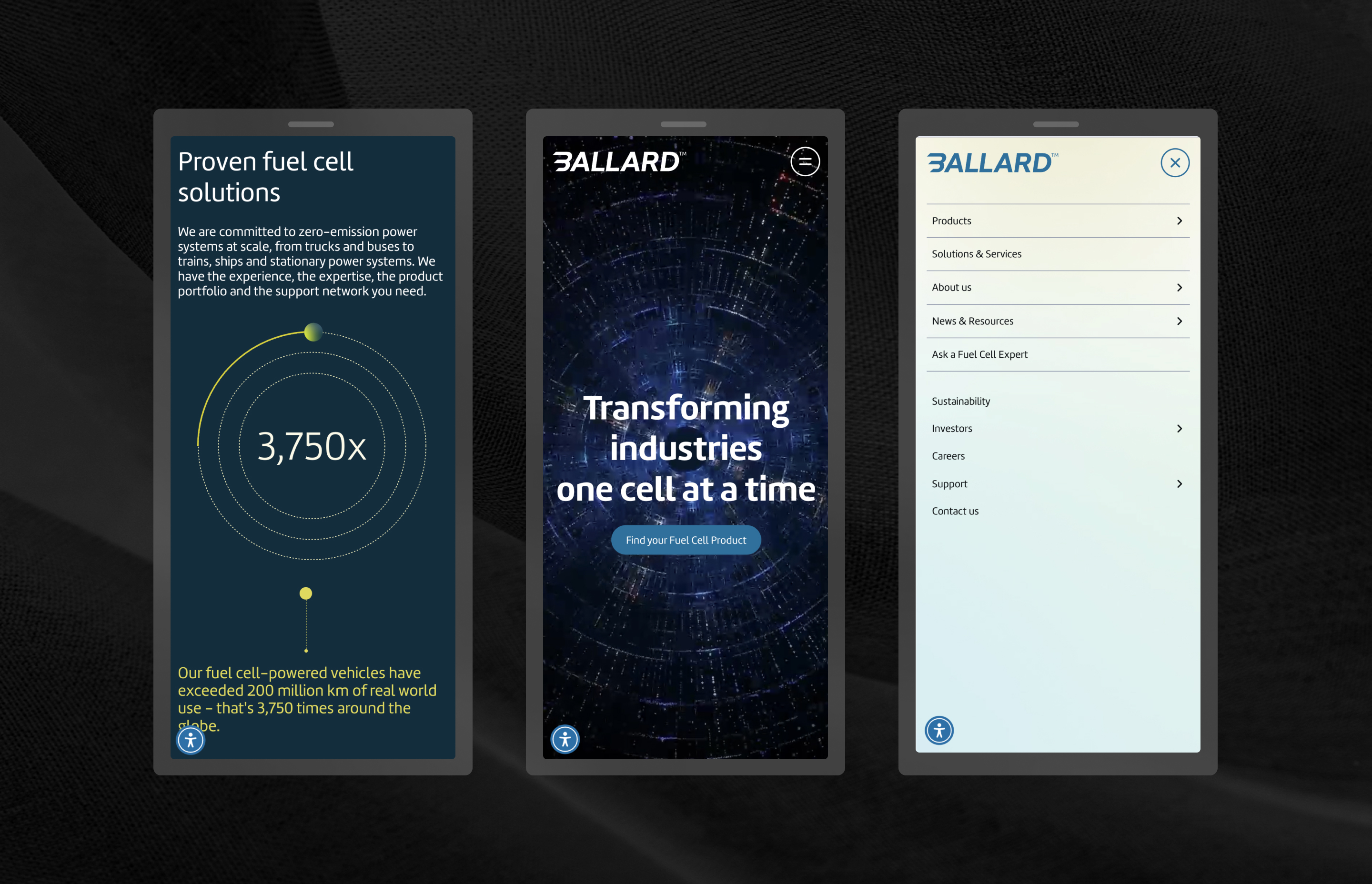
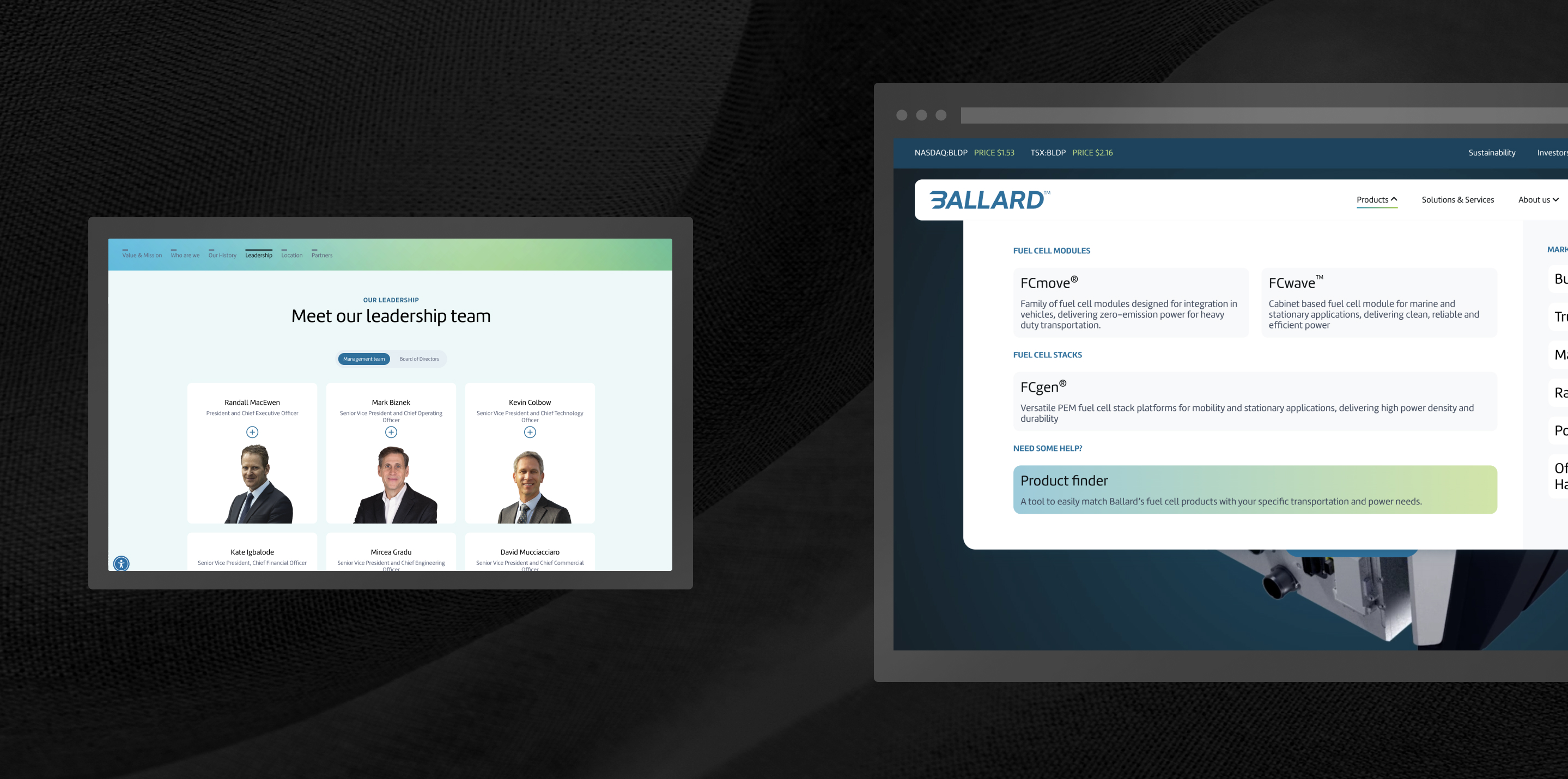
Ballard Power Systems, a global leader in fuel cell technology, sought to revamp its website, Ballard.com, to better reflect its brand, enhance user experience, and support its expanding digital presence. The client had a clear vision of a modern, professional website that communicated innovation while providing an intuitive experience for various user groups, from potential investors to engineers and environmental advocates.
Project Scope and Key Goals
The overarching goals for this project were:
- Enhanced User Experience (UX): Streamline navigation and optimize content layouts to make information easy to access.
- Responsive Design: Ensure the website is fully responsive for optimal viewing on various devices.
- Stakeholder Collaboration: Work effectively with Red Rocket Creative for a cohesive brand-aligned design and with the client team, at Red Rocket Creative, and Ballard for functional accuracy and feedback.
Approach and Execution
- Collaborative Planning with Stakeholders
The project kicked off with an initial discovery phase, involving multiple stakeholders: Ballard’s client team, the external design agency Red Rocket Creative, and our development team.
Our process involved:
- Design Handoff and Iteration: We worked with Red Rocket Creative to integrate their designs seamlessly into WordPress, ensuring all layouts were brand-aligned and responsive.
- Custom Development in WordPress
WordPress was selected for its flexibility, scalability, and CMS capabilities, allowing Ballard’s team to make updates post-launch. Our development approach included:
- Easy content update: To empower the Ballard team to update content independently and easily, we utilized custom posts types and fields, making content adjustments straightforward without compromising the layout.
- Custom WordPress sites provide better security, performance and SEO.
- Enhanced User Experience and Feedback Loops
To meet Ballard’s goal of an exceptional user experience, we employed a structured feedback loop, gathering insights from real user testing sessions to make iterative improvements. Tools and strategies used for UX enhancement included:
- Utilizing feedback tools to easily gather feedback from all stakeholders on the project.
- Weekly meetings to discuss priorities on backlog requirements in a timely fashion.
- Post-Launch Optimization and Training
Upon successful launch, we transitioned into a support phase, which included:
- Training Sessions: We held training sessions for the Ballard team, providing documentation, training video tutorials on updating the site’s content and maintaining the custom functionalities.
- Updates Support: Access to our updates support team post launch to make any small website changes in a timely manner.
- Weekly plugin updates to ensure the website is working smoothly and efficiently.
Lessons Learned and Key Takeaways
The success of the Ballard.com project was largely attributed to our collaborative approach with both internal and external stakeholders. By leveraging tools to gather user feedback and enhance performance, we ensured that the final product aligned with the client’s goals and provided an excellent user experience. This project underscored the importance of:
- Clear Communication: Coordinating with multiple teams (Ballard, Red Rocket Creative, and our developers) was essential to ensure that all design, functionality, and UX goals were met.
- Ongoing Support and Training: Empowering the client to manage the website confidently post-launch fostered sustainability.
The collaboration on Ballard.com exemplifies how structured, strategic development—combined with stakeholder collaboration—can produce a powerful digital platform tailored to both client and user needs.