Skyharbour is a prominent player in its industry, known for its diverse project portfolio. To better serve its stakeholders and investors, the company recognized the need to enhance its digital presence through a comprehensive redesign of its online resources.
Objectives
The primary objectives of the project were to:.
- Expand the project portfolio database to effectively showcase Skyharbour's extensive range of projects.
- Create an investor-friendly resource hub to streamline access to financial data and company updates.
- Implement a mobile-first and accessible design that meets AA compliance standards.
- Develop an intuitive and clean design to improve user experience.
Solutions Implemented
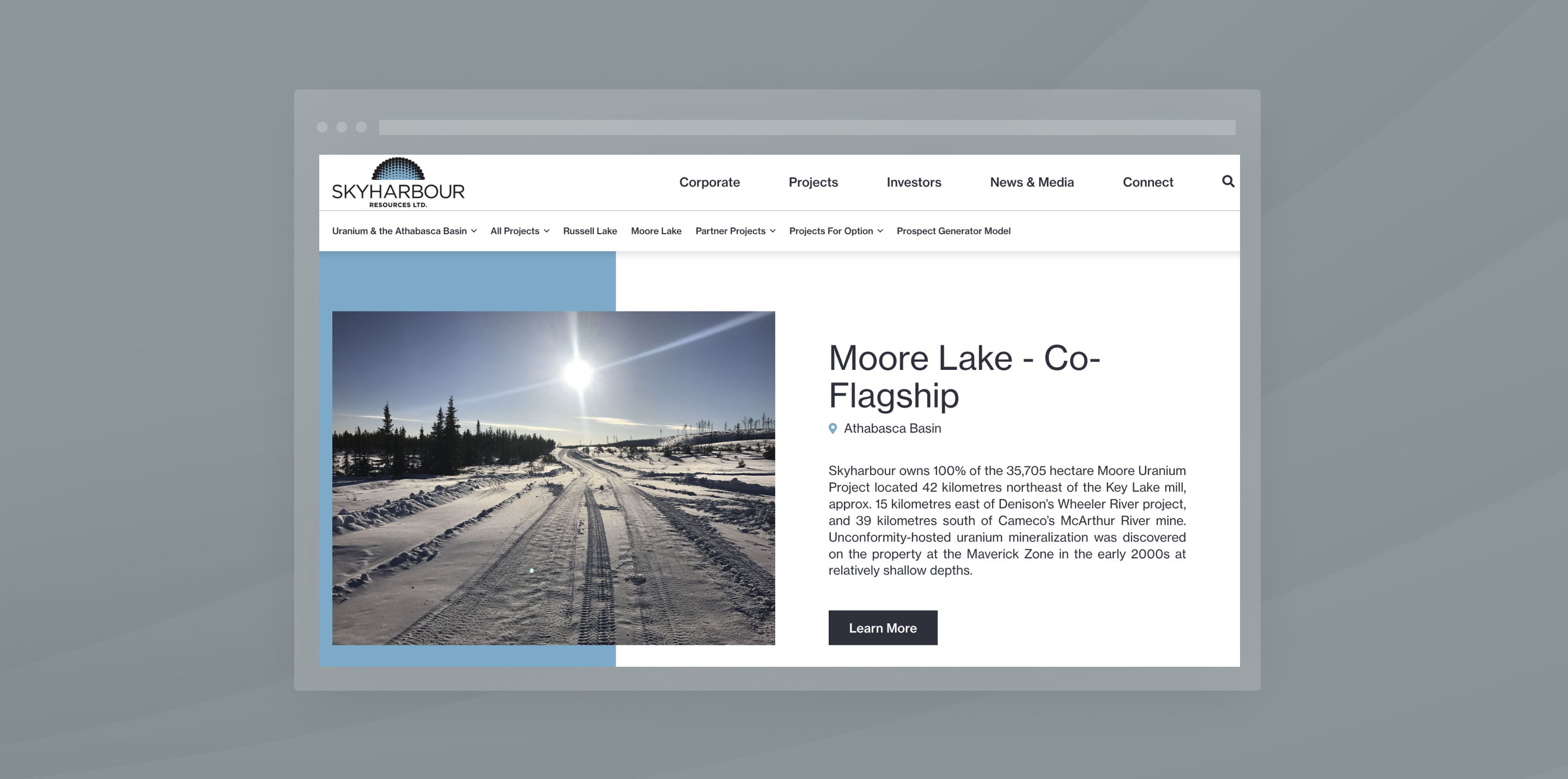
Expanded Project Portfolio Database
- We developed a comprehensive database that provides a detailed overview of Skyharbour's projects. This database allows users to filter and sort projects by various criteria, making it easier for stakeholders to find relevant information.
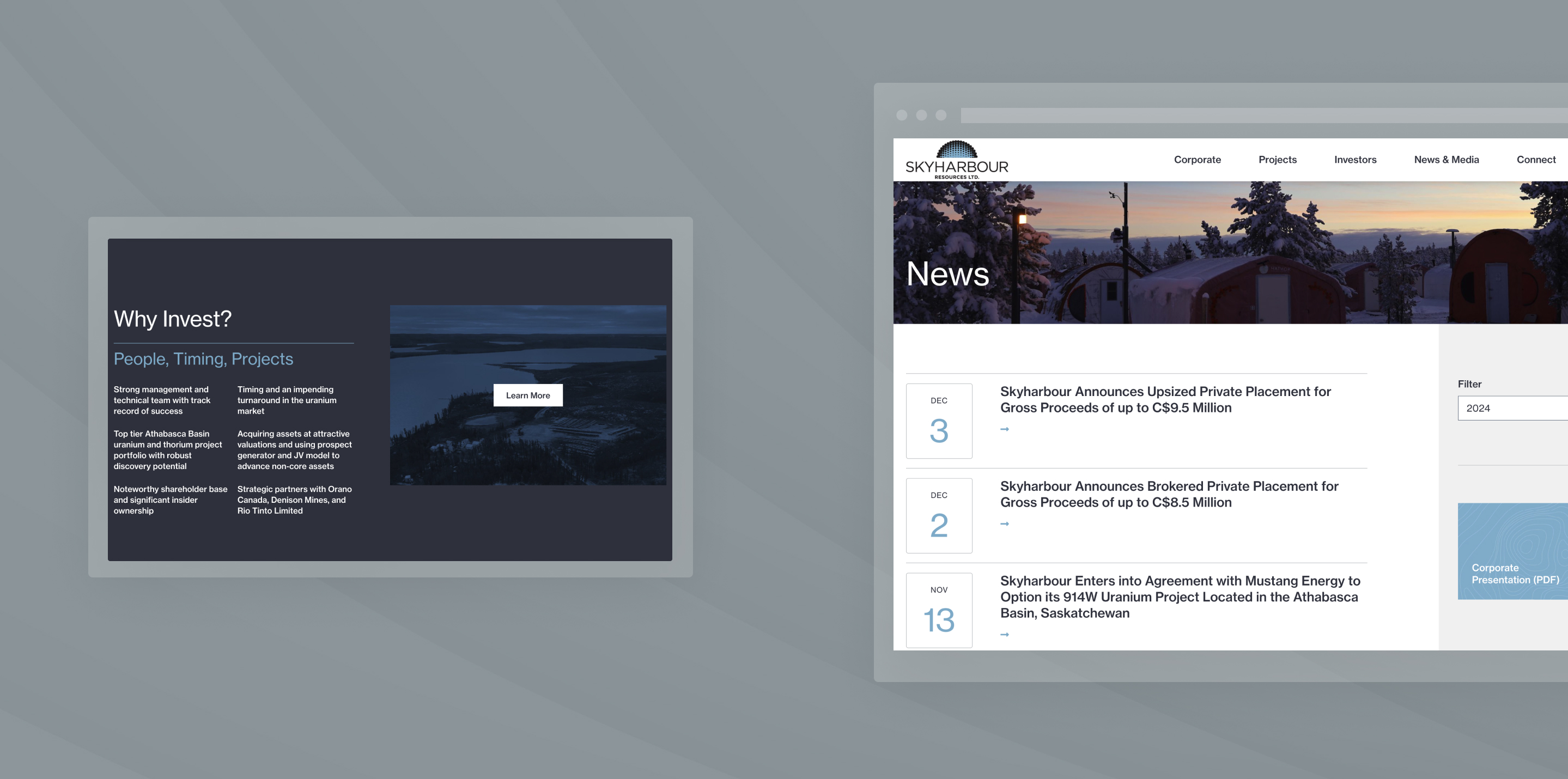
Investor-Friendly Resource Hub
- A new dedicated section was introduced to serve as a one-stop resource for investors. This hub features streamlined access to essential financial data, press releases, and updates on company performance, ensuring that investors can easily navigate and find crucial information.
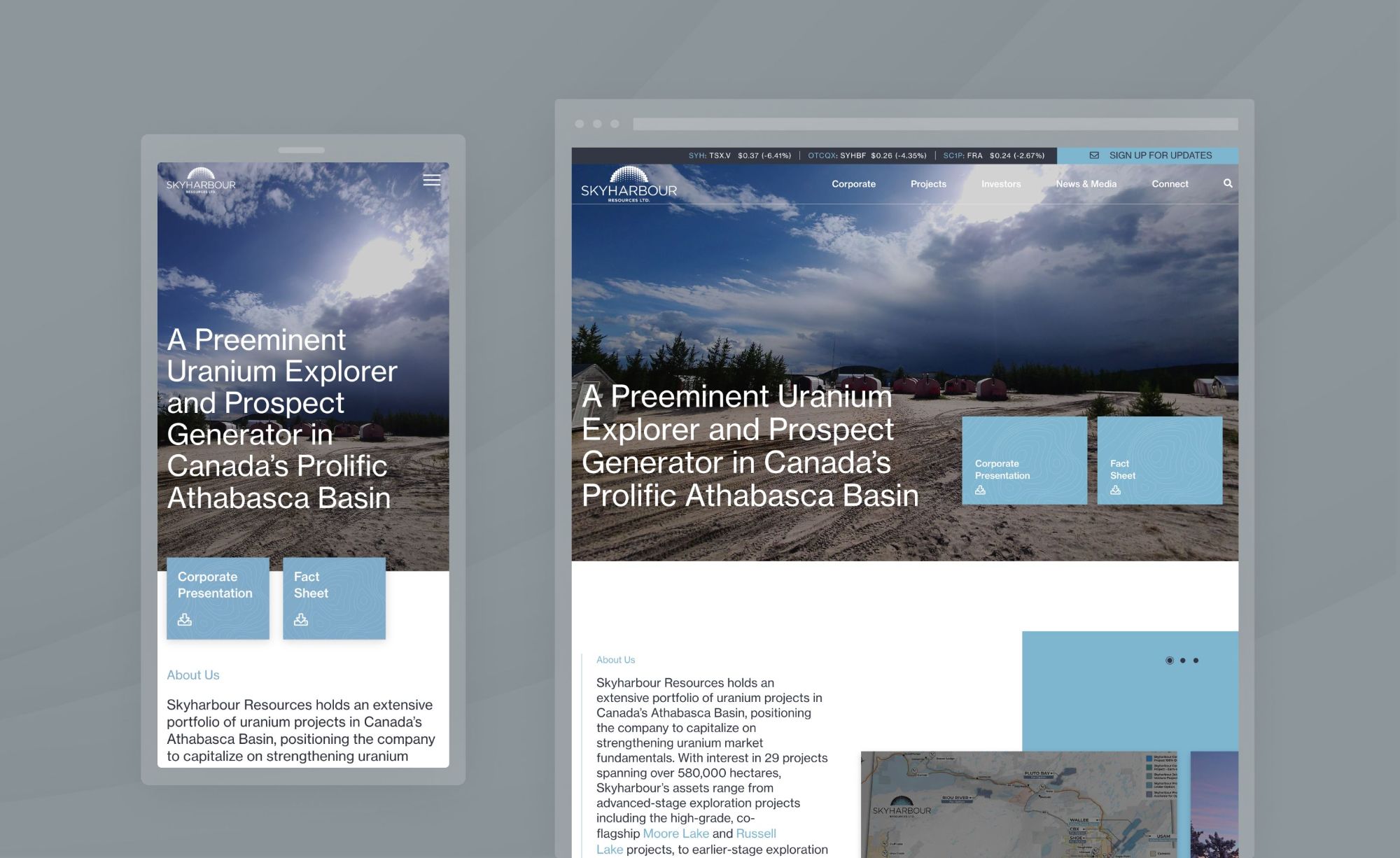
Mobile-First and Accessible Design
- To accommodate the increasing number of users accessing the site via mobile devices, we adopted a mobile-first approach. Additionally, we enhanced accessibility features to meet AA compliance standards, ensuring that all users, regardless of ability, can have a seamless and inclusive experience.
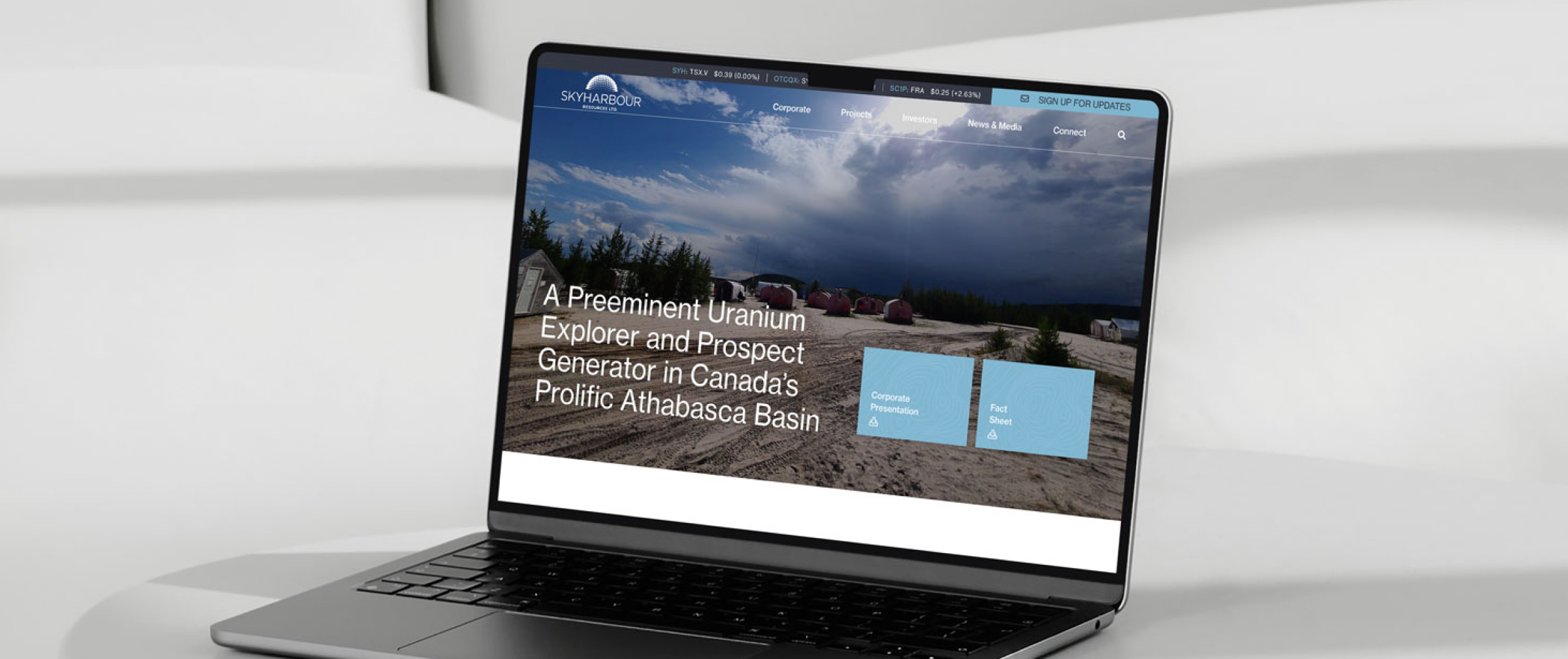
Intuitive & Clean Design
- The redesign emphasized simplicity and clarity. By focusing on a clean and intuitive interface, we enhanced the overall user experience. Users can now navigate the site effortlessly, allowing for quick access to the information they need.
Conclusion
The comprehensive redesign of Skyharbour's online resources has effectively enhanced its digital presence, meeting the needs of both investors and general users. By prioritizing accessibility, user experience, and clarity, Skyharbour is well-positioned to strengthen its relationships with stakeholders and showcase its extensive project portfolio.